Boost your Instagram engagement with creative UI overlays for stories. Enhance your visuals and captivate your audience with stunning designs that seamlessly blend with your content. Increase interaction and followers effortlessly. Try our Instagram Story UI overlays today! Elevate your stories to new heights.
Types of Instagram Story UI Overlays
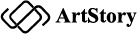
Instagram Story UI overlays are graphics or elements that are overlaid onto the user interface (UI) of Instagram Stories. These overlays typically include visual elements such as text, images, icons, or special effects to create engaging experiences for viewers. UI overlays can be used to add information, create emphasis, or generate a visually appealing and unique look for your story on Instagram.

1. Text Overlays
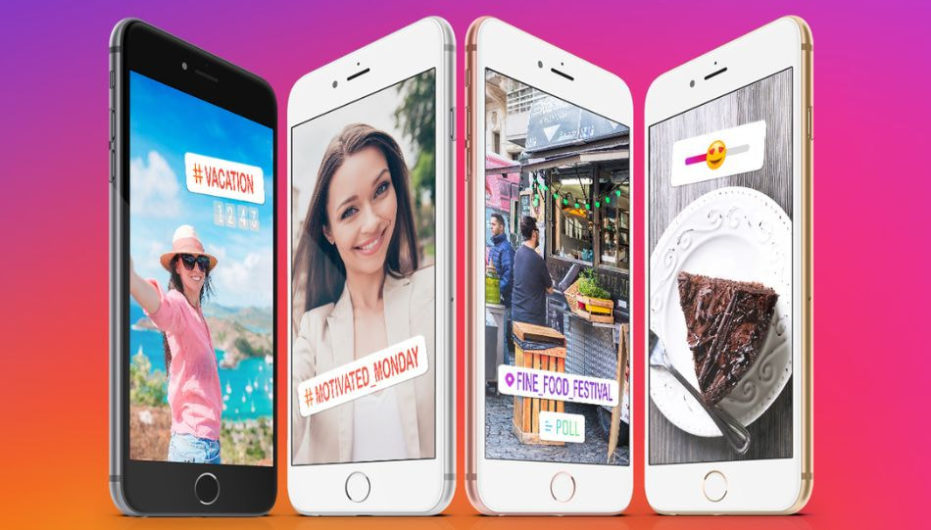
One of the most common types of UI overlays on Instagram Stories is text overlays. These overlays allow you to add captions, quotes, or any other textual content to your images or videos. Text overlays are perfect for conveying important information, sharing your thoughts, or simply adding a touch of creativity to your Stories. With a wide range of fonts, colors, and styles to choose from, you can easily customize your text overlays to match your brand or personal aesthetic.
2. Sticker Overlays
Sticker overlays are another popular type of UI overlay on Instagram Stories. These overlays allow you to add fun and interactive elements to your content. Whether it’s emojis, GIFs, location stickers, polls, or countdown timers, stickers can make your Stories more engaging and entertaining. You can also create custom stickers using your own images or logos to further personalize your content.
3. Filter Overlays
Filters are a great way to transform the overall look and feel of your Instagram Stories. They can help you achieve a specific mood or theme, enhance the colors in your images or videos, or even add special effects. Instagram offers a wide range of built-in filters to choose from, or you can explore third-party apps and tools for more unique and customized options.
4. Hashtag Overlays
Hashtags are an integral part of Instagram and using them in your Stories can help increase your reach and exposure. By adding hashtag overlays, you can make your Stories discoverable to a wider audience. You can choose to display the hashtags prominently or make them blend in with your content. Either way, they can help categorize your Stories and attract more viewers.
5. Location Overlays
Location overlays are a great way to showcase where you are or where your content is taking place. By adding a location tag to your Stories, you can make it easier for your followers to find and engage with your content. It also allows you to connect with other users who may be in the same location or interested in similar topics.
6. Drawing/Brush Overlays
If you have a creative side, you can use drawing or brush overlays to add your own artwork or doodles to your Instagram Stories. This adds a personal touch and can make your content stand out. Whether it’s highlighting a specific detail, creating custom designs, or simply adding some fun elements, drawing overlays allows you to unleash your artistic side.
Tips for Creating Effective Instagram Story UI Overlays
One of the most important aspects of creating effective Instagram Story UI overlays is choosing the right design elements. The color scheme, fonts, and graphics should align with your brand identity and the message you want to convey. Remember to keep it consistent with your overall Instagram aesthetic for a cohesive look.

To engage your audience, incorporate personal pronouns such as “you” and “we” in your text overlays. This will create a sense of connection and inclusion, making your audience feel like they are a part of the conversation. For example, instead of saying “Check out our new collection,” you can say “You’re going to love our new collection!”
Incorporating rhetorical questions can be a great way to capture your audience’s attention and encourage them to think about the content you’re sharing. For instance, you can ask, “Can you resist these delicious recipes?” or “Ready for a wardrobe makeover?” These questions not only engage the reader but also entice them to explore further or take action.
Lastly, always aim to create unique and captivating content. Avoid using generic or overused templates and strive for originality. This will make your Instagram Story UI overlays stand out from the rest and leave a lasting impression on your audience.
Tools and Resources for Designing Instagram Story UI Overlays
Adobe Photoshop
One of the most popular and widely used tools for designing Instagram story UI overlays is Adobe Photoshop. This powerful software allows you to create and manipulate images, apply various effects, and make precise adjustments to achieve the desired look for your overlays. With its user-friendly interface and extensive range of features, Photoshop provides immense flexibility and creativity in your design process.
Canva
For those who prefer a simpler and more intuitive approach, there are several mobile apps available that specialize in creating Instagram story UI overlays. Canva, for example, offers a user-friendly interface and a wide range of pre-designed templates to choose from. It allows you to customize your overlays with ease by adding text, graphics, and effects. Another popular option is Over, which offers a plethora of design elements, fonts, and filters to elevate your Instagram stories.
In addition to these software options, countless online resources offer free or paid templates specifically designed for Instagram story UI overlays. Websites like Envato Elements and Creative Market provide a vast collection of professionally designed templates that you can easily customize to fit your branding and aesthetic preferences.
To truly engage your audience, it’s important to use visually striking and eye-catching elements in your Instagram story UI overlays. Incorporating personalized illustrations, unique typography, and vibrant color schemes can make your overlays stand out and leave a lasting impression on your viewers.
In conclusion, mastering the art of designing Instagram story UI overlays requires the right set of tools and resources. Whether you choose to unleash your creativity using Adobe Photoshop, explore mobile apps like Canva and Over, or browse through online template libraries, the possibilities are endless. By utilizing these tools effectively and incorporating visually captivating elements, you’ll be able to create stunning Instagram story UI overlays that captivate your audience and elevate your brand presence.